◀Table of Contents
GraalVM Tools for Micronaut Extension
GraalVM Tools for Micronaut provides complete support for developing applications on the Micronaut framework in Visual Studio Code (VS Code).
This extension, in combination with the GraalVM Tools for Java extension, brings native support for the Micronaut framework in VS Code. Consequently, it opens many more possibilities for Java developers such as turning Micronaut applications into native executables, debugging with different debugging protocols, and polyglot programming.
In addition to Micronaut and full Java development support, key features include:
- Micronaut project creation wizard
- Editing and debugging capabilities for Micronaut projects
- Code completion and navigation for Micronaut configuration (YAML) files and Java (available with Apache NetBeans Language Server extension)
- Ability to build Micronaut projects ahead-of-time into native executables with GraalVM Native Image
- Continuous mode of operation: an application will reload automatically when source code is changed
- Building Docker images
- Kubernetes support
The extension is a Technology Preview.
Extension Installation
To install the GraalVM Tools for Micronaut extension in VS Code, do the following:
- Navigate to Extensions in the left-hand side Activity Bar.
- Search for “Micronaut” in the search field.
- Once found, click Install to install the GraalVM Tools for Micronaut extension from the VS Code Marketplace.
- Reload when required.
Note: The Micronaut extension requires the GraalVM Tools for Java extension for more features support such as building native executables, and polyglot programming. It will be installed in the background.
When installed, the extension checks whether there is a registered GraalVM installation, and eventually requests to download it or point to a local installation (see GraalVM Installation and Setup in VS Code).
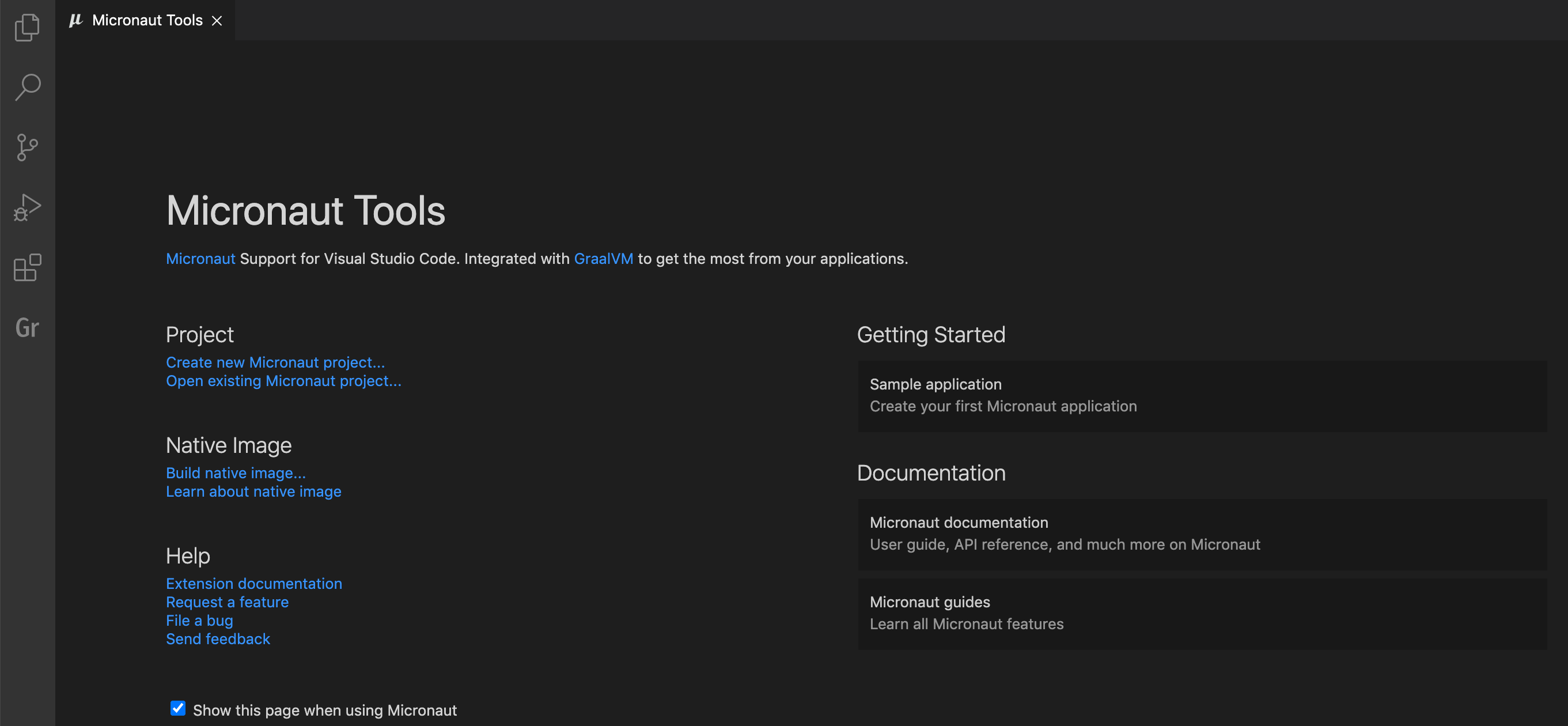
The entrypoint to the Micronaut extension is the Micronaut Tools page which opens as soon as the extension is installed or using the Command Palette command Micronaut: Show Micronaut Tools Page.

Extension Settings
The GraalVM Tools for Micronaut extension contributes the following settings in VS Code:
- micronaut.home - the optional path to the Micronaut CLI installation
- micronaut.showWelcomePage - show the Micronaut Tools Page on extension activation
Micronaut Commands
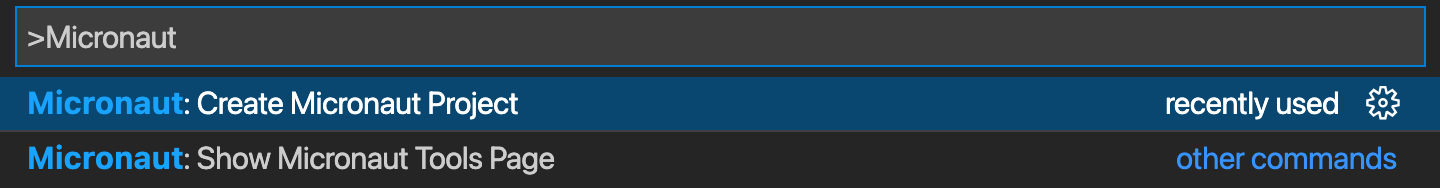
Invoke the Micronaut commands from View, Command Palette (Command Palette can be also opened by pressing F1, or the Ctrl+Shift+P hot keys combination for Linux, and Command+Shift+P for macOS), then search for “Micronaut”.
The following commands are available for Micronaut project development:
- Micronaut: Show Micronaut Tools Page: show the Micronaut Tools Page
-
Micronaut: Create Micronaut Project create a Micronaut project based on project creation wizard

Create a Micronaut Project
The GraalVM Tools for Micronaut extension enables the Micronaut Launch application that enables you to create Micronaut projects directly in VS Code. It supports generating Micronaut applications, CLI applications, and other types of applications.
To create a new project, go to View, Command Palette, search for “micronaut” and invoke the Micronaut: Create Micronaut Project command. The wizard will prompt you to:
- pick the application type
- pick the Micronaut version
- pick the Java version
- provide a project name
- provide a base package name
- pick the project language (Java, Kotlin, or Groovy)
-
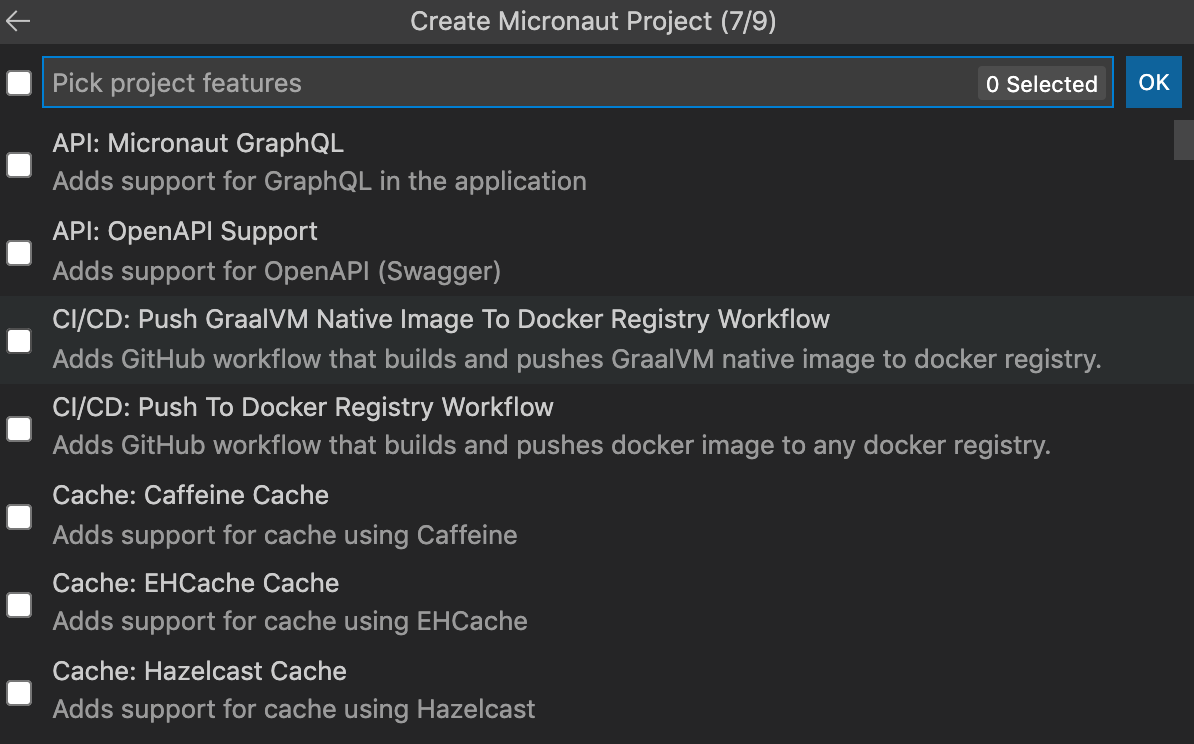
pick the project features:

- pick the build tool (Maven or Gradle)
- pick the test framework (JUnit, Spock, or Kotlintest)
Finally, you are asked to select the destination directory on your local disk and whether to open the created project in a new window or add it to the current workspace.
The GUI part of the Micronaut extension adds a new view to the Explorer activity, which shows Micronaut projects in the current workspace.
Besides the project creation wizard, you can use the console CLI.
If you provide a path to the Micronaut CLI installation, you can create a project using the mn executable.
Package and Run Micronaut Applications
The GraalVM Tools for Micronaut extension provides complete support for application development and debugging in VS Code for Micronaut developers, including regular features like auto completion, code navigation, refactoring, etc.
You can package a Micronaut application into a runnable JAR in different ways. For user’s convenience, there is a quick command available:
-
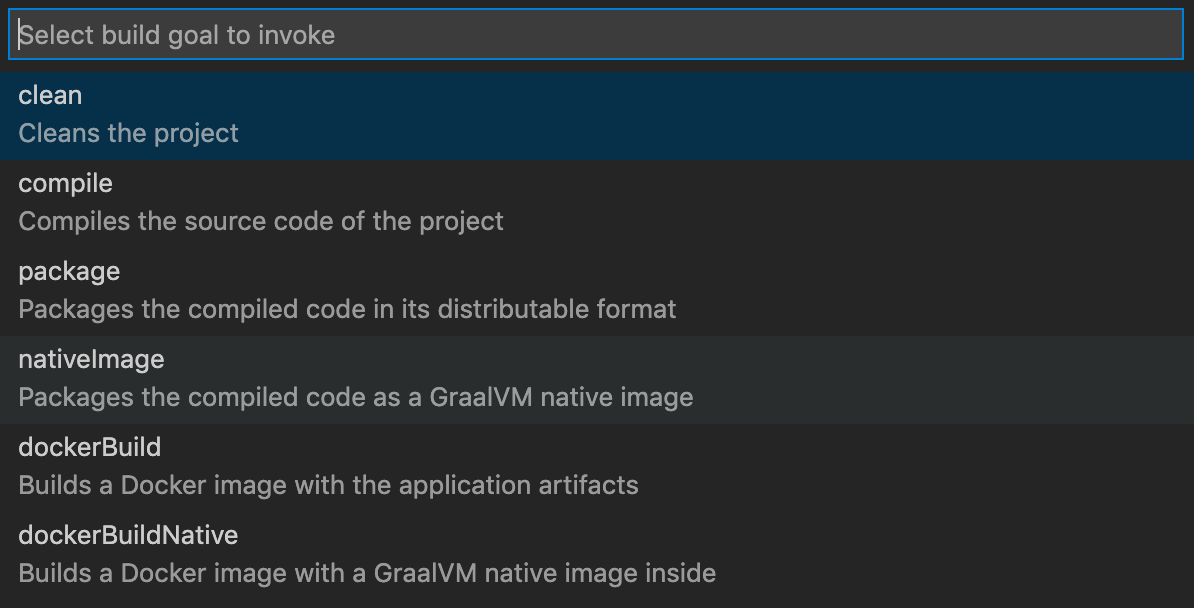
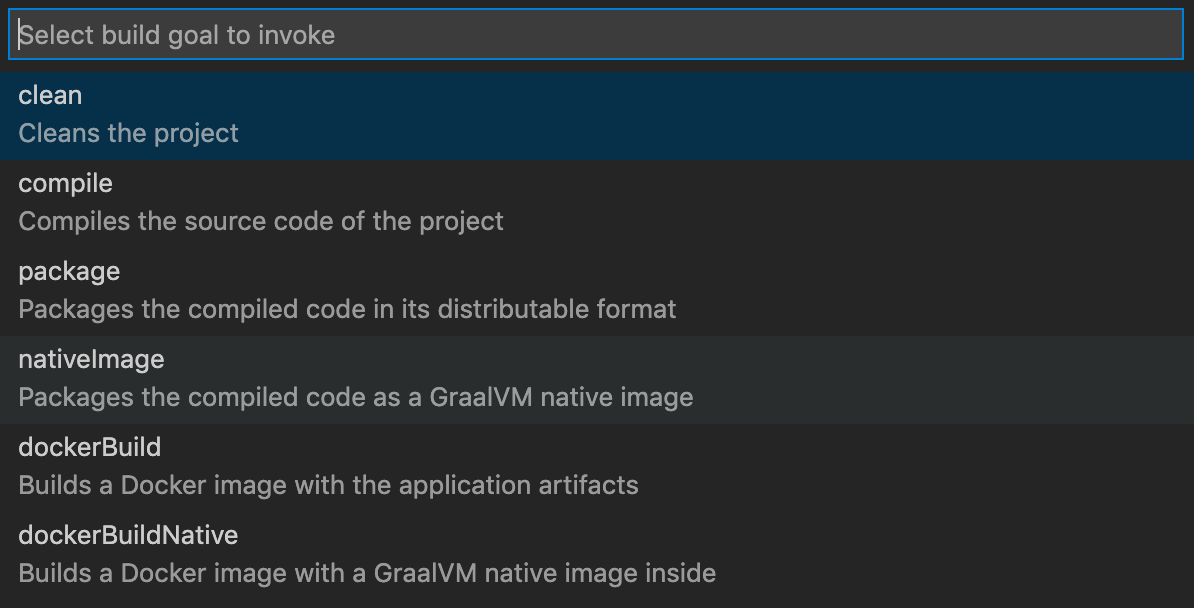
Go to View, Command Palette, and invoke the Micronaut: Build… quick action.

-
Select the compile build target from a list of available ones to compile the source code of the application.
-
When compilation completes, invoke the Micronaut: Build… quick action again, and select package target, which will package the compiled code into a distributive format.
Alternatively, open the entry-point class of your Micronaut application, find its main method, and click Run Main above:

Lastly, you can package and run your application at the same time calling the Maven or Gradle jobs explicitly from the command line.
-
If your project is built with Maven, it will run the
./mvnw mn:runjob. -
If your project is built with Gradle, it will run the
./gradlew runjob.
Debug Micronaut Applications
To debug a Micronaut application, first create a launch configuration:
- Open the file to be debugged or run.
- Switch to the Debug view by clicking the bug icon in the left-hand side panel. The newly opened window will suggest you create a launch.json file.
- Select the Java 8+ environment.
- Start debugging. Press
F5or navigate to Run, then Start Debugging.
Transform Micronaut Applications into Native Executables
The Micronaut support for VS Code in combination with GraalVM Tools for Java extension opens many more possibilities for Java developers. Thanks to the tight integration with GraalVM Native Image, you can compile a Micronaut application ahead-of-time turning it into a native executable.
When you have GraalVM installed with the Native Image support in VS Code (see GraalVM Installation and Setup in VS Code, the following quick actions become available:
- Micronaut: Build … - build a Micronaut project with the user-selected targets
- Micronaut: Build Native Image - build a native executable from a Micronaut project
To build a native executable of your Micronaut application:
-
Ensure you installed GraalVM and made it the default runtime and debug environment.
-
Add the Native Image component to GraalVM.
-
Go to View, Command Palette, and invoke the Micronaut: Build… quick action.

-
Select the nativeImage build target from a list of available ones.
-
If your project is built with Maven, it will run the
mvnw package -Dpackaging=native-imagejob. A native executable will be built into the/target/native-image/directory. -
If your project is built with Gradle, it will run the
gradlew nativeCompilejob. A native executable will be written to the/build/native/nativeCompile/directory.
-
Alternatively, you could invoke the Micronaut: Build Native Image quick action directly.
GraalVM Native Image creates an executable file with all the application classes, dependent library classes, dependent JDK classes, and a snapshot of the application heap. Whilst building a native executable can take some time, the benefits include a dramatic reduction in startup time and reduced overall memory consumption.
Note: The time to build an executable depends on application size and complexity and may take some time on low powered machines.
To run your Micronaut application as a native executable, open Terminal, New Teminal and execute:
- If you used Maven:
./target/executable - If you used Gradle:
./build/native/nativeCompile/executable
For more information, visit the Micronaut documentation about how to create a Hello World Micronaut GraalVM application.
Build Docker Images and Deploy Micronaut Applications to a Docker Registry
With the GraalVM Tools for Micronaut extension, you can build a Docker image of a Micronaut application, or even create a Docker image containing an executable generated by GraalVM Native Image and deploy it in a container.
The Micronaut support in VS Code allows to build and deploy Docker images to a Docker registry.

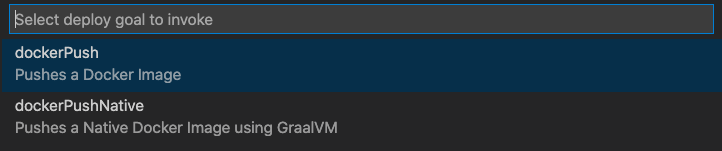
- To deploy a dockerized Micronaut application, go to View, then Command Palette, and invoke the Micronaut: Deploy… command.
- To deploy a dockerized Micronaut application, select the dockerPush command.
- To build and push a Docker image with a native executable of a Micronaut application, invoke the dockerPushNative command.
Besides that, you can also push your dockerized Micronaut application or as a native executable to a Docker Registry from the VS Code Terminal window. A particular Docker Registry can be configured in the build, see the Micronaut Deploying Application documentation.
Deploy, Run, and Debug Micronaut Applications in a Kubernetes Cluster
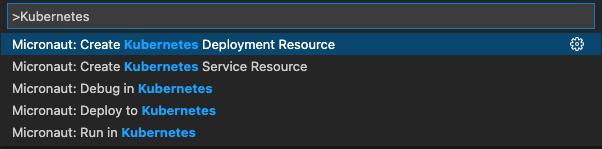
GraalVM Tools for Micronaut provides all of the necessary tooling for a complete developer experience in VS Code, including Kubernetes support for automated deployment, scaling and management of containers. You can deploy a containerized Micronaut application into a Kubernetes cluster to a container registry, interactively run and debug it directly from VS Code. The following quick commands are available for you:

Feedback
Privacy Policy
Read the Oracle Privacy Policy to learn more.
Known Issues
The GraalVM Tools for Micronaut Extension extension is Technology Preview, meaning the functionality may not be complete.
