◀Table of Contents
GraalVM Tools for Java Extension
- Extension Installation
- GraalVM Installation Wizard
- Java Development and Debugging
- Integration with VisualVM
- Micronaut Support
- Native Image Building and Debugging
- Polyglot Programming and Debugging
- Built-in Debug Adapter Protocol
- Extension Settings
GraalVM Tools for Java extension provides full-fledged support for Java and includes the GraalVM runtime with both just-in-time and ahead-of-time compilers, making it a comfortable and convenient integrated development environment. Besides Java, this extension enables a polyglot environment in VS Code and offers full editing and debugging capabilities for JavaScript and Node.js, Python, R, and Ruby languages. The extension provides a wizard to install GraalVM and simplify configuring the development environment.
The GraalVM Tools for Java extension in combination with the GraalVM Tools for Micronaut extension brings native support for the Micronaut framework in VS Code and opens many more possibilities for Java developers.
Note: The extension is a Technology Preview, and the development team is actively working on further improvements to provide better usability for developers.
Extension Installation
To install the GraalVM Tools for Java extension in VS Code, do the following:
- Navigate to Extensions in the left-hand side Activity Bar.
- Search for “GraalVM” in the search field.
- Once found, click Install. That action will install the GraalVM Tools for Java extension from the VS Code Marketplace.
- Reload when required.
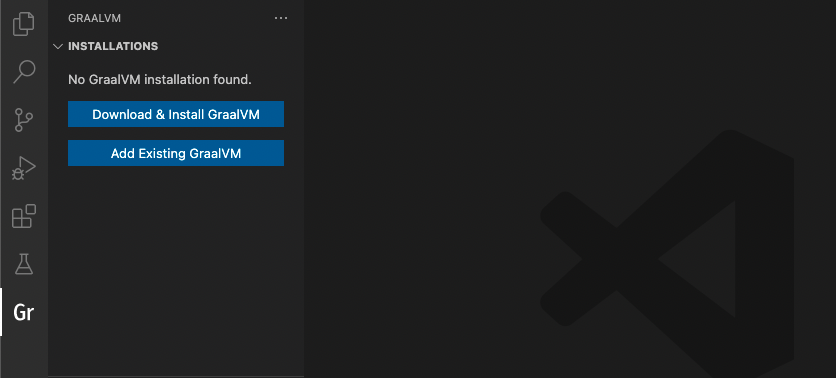
Once installed, notice the Gr icon in the Activity Bar on the left.
GraalVM Installation Wizard
After installing the extension, you can install GraalVM by using the built-in installation wizard (click the Gr icon in the left side Activity Bar). You can either add an existing GraalVM installation (if you already have GraalVM), or download it immediately from within VS Code. A dialogue window suggests these options:
- Download & Install GraalVM
-
Add Existing GraalVM

GraalVM includes a JDK based on the Java HotSpot VM, integrates an optimizing, just-in-time (JIT) compiler written in Java, the Graal compiler, and enables ahead-of-time compilation support with Native Image. Any application that runs on a Java Virtual Machine (JVM) can run on GraalVM.
The Download & Install GraalVM action is recommended as it eliminates the fuss around setting up environment variables and prepares the GraalVM runtime in VS Code for you.
Each registered GraalVM installation displays its location and all its available components. Components are either installed or available for download - the context actions to install (the plus icon) or remove (the bucket icon) are displayed when hovering over component’s name. All registered GraalVM installations will be listed in the configuration file under File > Preferences > Settings (Code > Preferences > Settings on macOS).
The advantages of this installation model are:
- It permits multiple GraalVM and component installations at the same time.
- It allows an easy switch from one runtime version to another.
- It enables a quick removal of unnecessary GraalVM installations from VS Code global storage or even from your local disk.
Download and Install GraalVM Community
Follow these steps to download and install GraalVM Community Edition:
- Pick the GraalVM distribution: Community (free for all purposes).
- Pick the GraalVM version: one of the latest major stable releases, or the latest development snapshot.
- Pick one of the available Java versions.
- Select the destination folder.
The installation will start immediately. The wizard will download the package from Github in the background and display progress.
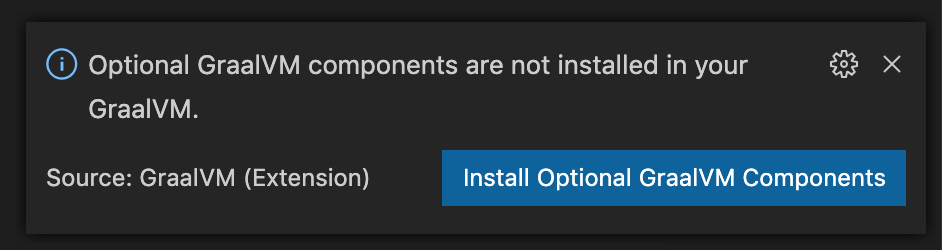
Once the installation completes, the Install Optional GraalVM Components window will pop up prompting you to install additional language runtimes and utilities (Native Image, Node.js support, LLVM, Python, Ruby, etc.) to the core package:

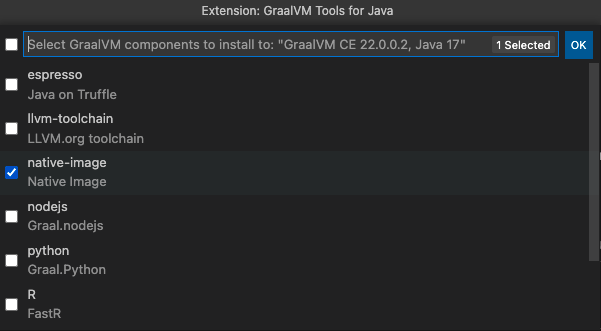
Once you confirm, you are taken to the selection list:

Download and Install GraalVM Enterprise
Installing GraalVM Enterprise requires a user to provide a valid email address and accept the Oracle Technology Network License Agreement GraalVM Enterprise Edition Including License for Early Adopter Versions.
Follow these steps to download and install GraalVM Enterprise:
- Pick the GraalVM distribution: Enterprise (free for evaluation and development).
- Pick the GraalVM version: one of the latest major stable releases.
- Pick one of the available Java versions.
- Select the destination folder.
-
Provide a valid email address where the license will be sent or enter the existing download token.
Supposedly, this is your first installation and you have not accepted the license yet. PressEnter. Once the email address is entered, you see this popup in the bottom right corner:
You are sent an email to verify your email address and accept the license.
-
Go to your email client and review the Oracle Technology Network License Agreement GraalVM Enterprise Edition Including License for Early Adopter Versions.
-
Accept the licence. You confirm the licence acceptance and generating a download token simultaneously.
-
Return to VS Code and press Continue Download to continue. Your download token is then generated and saved by default in the
.gu/configfile in user’s home directory (you can update the storage location later, see below).
The download and installation of GraalVM Enterprise will start. You will see the installation notification:

The installation wizard will download a package from Oracle’s storage point.
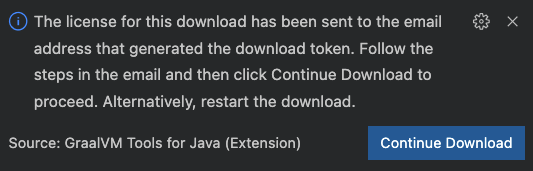
If you clicked Continue Download without accepting the license, you would see the following warning:

Note: If your machine is behind a proxy, you must set your environment variables (
http_proxy,https_proxy) appropriately. You can use the quick command Setup Proxy.
Once the installation completes, the Install Optional GraalVM Components window will pop up prompting you to install additional language runtimes and utilities (Native Image, Node.js support, LLVM, Python, Ruby, etc.) to the core package. Once you confirm, you are taken to the selection list.
Since you already have .gu/config, the installation wizard will read it, and components can be installed without any additional interaction.
Consider the following aspects:
.gu/configcan only be read by the installation wizard and cannot be used to access any user data or modify these.- You can transfer
.gu/configto another computer and VS Code, the wizard will accept/read it..gu/configis shared between VS Code installation wizard and GraalVM Updater - transferring it to another machine will make it available for both tools. - If you use the same email address to download a GraalVM Enterprise artifact (the core or additional components) from another computer, the existing
.gu/configwill become invalid. - You will be asked to re-accept the license only if the license text has changed.
Show Current Download Configuration
There is a quick action to determine the location of an existing download token (default location, system property, user-defined file), and to copy it into the clipboard. Once copied you can re-use the download token, for example, (1) to install GraalVM Enterprise or its component on another computer; (2) to integrate into CI/CI build pipelines, etc.
-
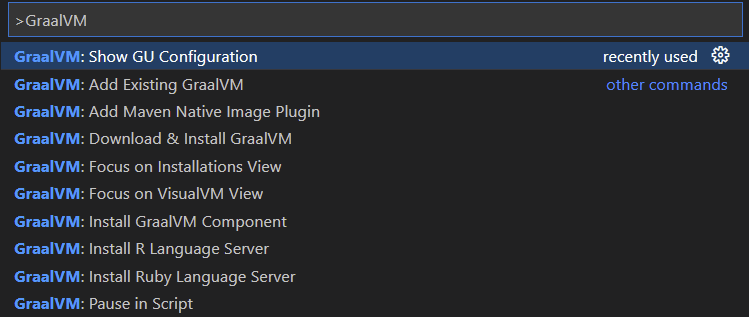
Go to View, then Command Palette and search for GraalVM: Show GU Configuration:

-
Click GraalVM: Show GU Configuration. You will see the popup window with a similar content:

-
Copy the download token.
Define a Custom File
If you would like to define a custom file containing a download token, you can do that in VS Code.
- Go to VS Code Preferences, then Settings.
- Open the GraalVM for Java extension settings and find the GU field.
-
Provide a custom file containing the download token:

Add Existing GraalVM
Use the Add Existing GraalVM action to select an existing GraalVM installation. As in the previous installation scenario, you are prompted to set the GraalVM installation as default, and to install additional components, if not already installed. Add Existing GraalVM can also be invoked by using an icon on the side of the GRAALVM: INSTALLATIONS panel.
Set Default Java
When the installation is complete, the Set Default Java action is invoked. To set a newly added GraalVM active, click the home icon by the side of the installation:

Select both Set as JAVA for Terminal options in the Configure active GraalVM window:

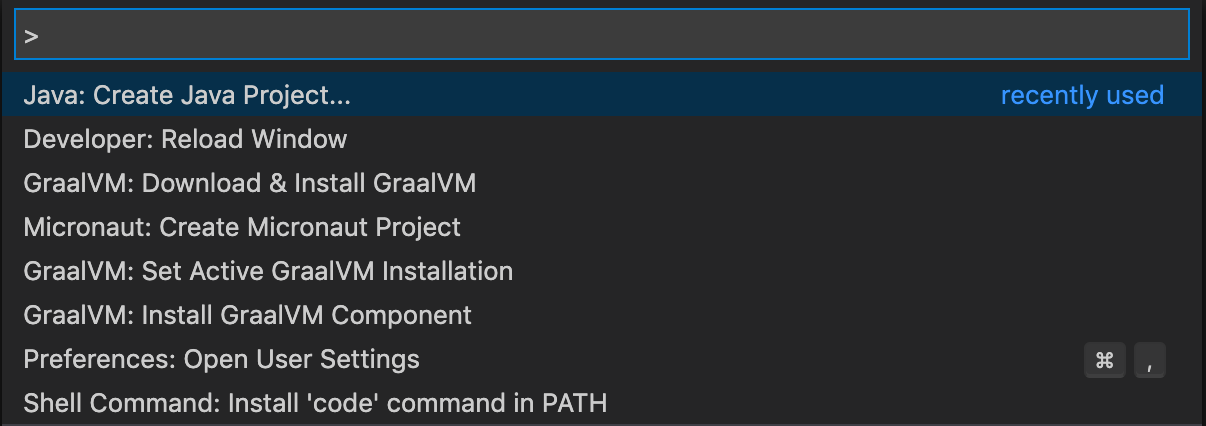
Alternatively, you can invoke the same action from View, then Command Palette (use the Ctrl+Shift+P hot keys combination for Linux, and Command+Shift+P for macOS to open the commands palette), and search for “GraalVM”.
You will see GraalVM: Set Active GraalVM Installation among other actions.

Java Development and Debugging
The GraalVM Tools for Java extension brings complete support for Java language development and debugging in VS Code. In addition to regular features like auto completion, code navigation, and refactoring, this extension provides support for ahead-of-time compilation with GraalVM Native Image, integrates with VisualVM, and supports polyglot programming, which will be described later.
To develop, compile, run and debug your Java application, GraalVM should be the default Java runtime in VS Code.
You can set GraalVM default as described in the GraalVM Installation section or specify the path to GraalVM manually, by editing the java.home setting in VS Code.
If not specified, it is searched on the current system path.
Note: If the path is not pointing to the GraalVM folder, go to the User Settings window and use the netbeans.jdkhome value in the settings.json file.
This configuration is then used to launch the Java Language Server.
The application you create from scratch or a Java project you open in VS Code will then run on GraalVM. Any application that runs on a JVM can run unmodified on GraalVM.
To debug a Java application running on GraalVM, first create a launch configuration:
- Open the file to be debugged or run.
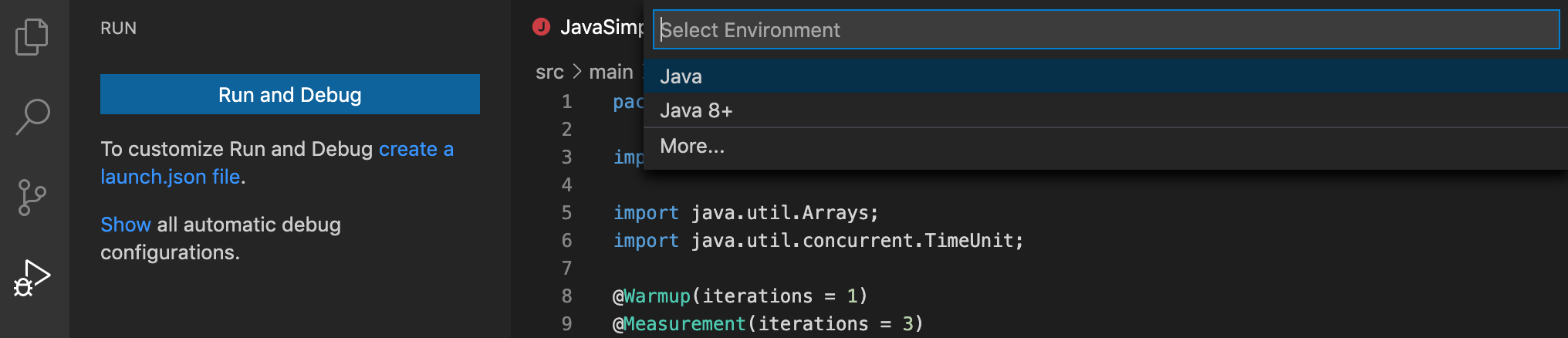
- Switch to the Debug view by clicking on the bug icon in the left-hand side panel. The newly opened window will suggest you create a launch.json file.
-
Select the Java 8+ environment:

- To start debugging, press F5 or navigate to Run, then Start Debugging.
Available Launch Configurations
There are several launch configurations available by default, and you can add more.
- The CodeLens feature in the source code uses the Java 8+… launch configuration (Debugger or Run) when Run main and/or Debug main CodeLens is selected in the code.
-
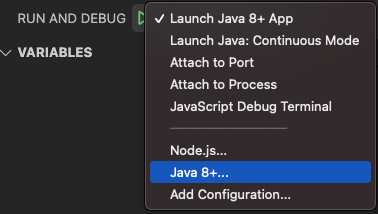
When Java 8+… is selected in the Run and Debug activity panel, the following options are available:

- Launch Java 8+ App to debug or run a current Java project.
- Attach to Port and Attach to Process to attach the debugger. Available when Java 8+ … is selected at the bottom of the dropdown list.
- Select this configuration, then click Run
- Select either from the available processes or enter the port to connect to a JVM running with JDWP
- Attach to Shared Memory is available on Windows in addition to Attach… mentioned above
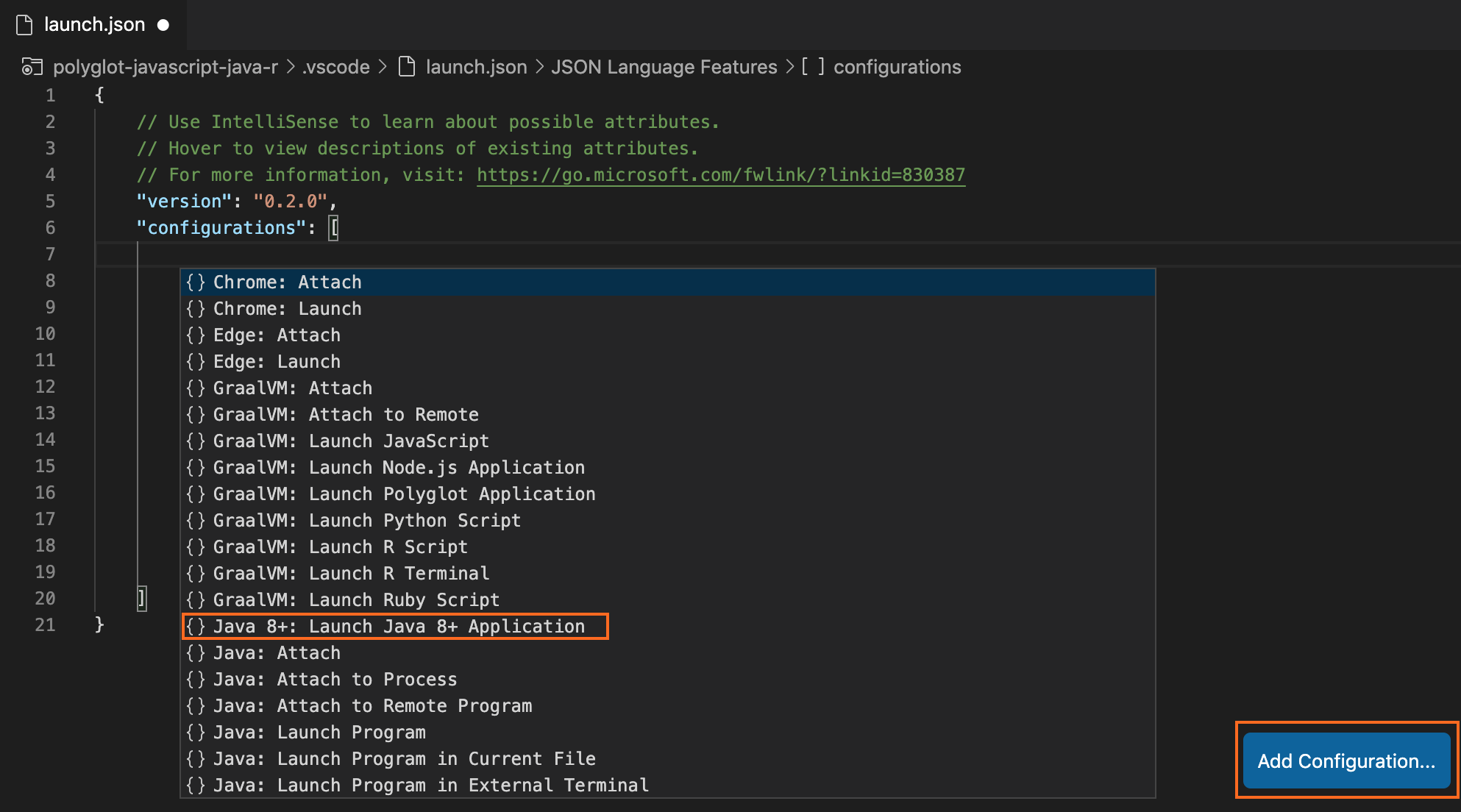
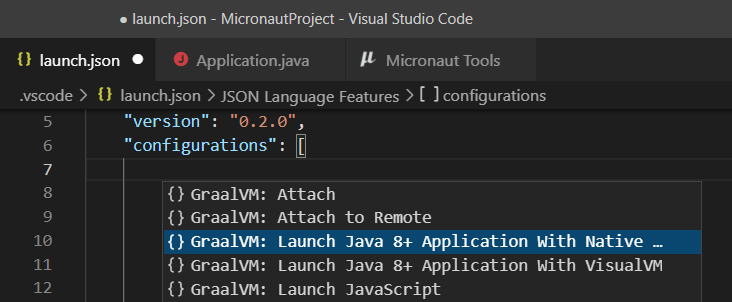
To add more launch configurations, go to Run, then Add Configuration, or open the .vscode/launch.json file, and click Add Configuration in the right-hand side corner.
Suggestions for launch configuration options are available using code completion in launch.json.

Integration with VisualVM
The GraalVM Tools for Java extension provides integration with VisualVM, the all-in-one Java (and polyglot) monitoring and troubleshooting tool. VisualVM brings powerful yet easy-to-use visual Java tooling to VS Code.
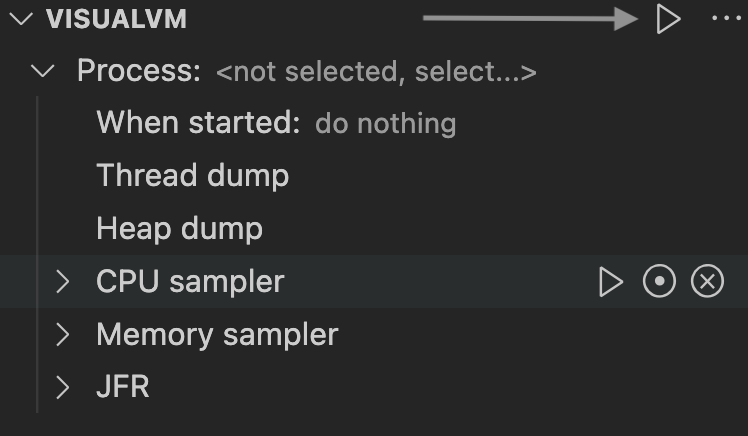
When you run a Java application, the process ID will be detected automatically and displayed in the VISUALVM pane. Open VisualVM by just clicking the play button:

For more information, see the dedicated guide how to start using VisualVM from within VS Code.
Micronaut Support
The GraalVM Tools for Java extension in combination with the GraalVM Tools for Micronaut extension provides full support for the Micronaut framework. You can create a Micronaut project, run and debug it with different debugging protocols, etc. This native support for Micronaut allows you to build a native executable of your Micronaut application directly in VS Code. Moreover, you can build a Docker image with the application artifacts, or even build a Docker image containing an executable generated by GraalVM Native Image and deploy it in a container.
See the GraalVM Tools for Micronaut extension documentation to learn more.
Native Image Building and Debugging
The GraalVM download includes GraalVM Native Image, which allows you to compile Java code ahead-of-time to a native executable - directly in VS Code. Only the code that is required by the application at run time will be compiled and linked into the final native executable. The advantages are many. Your application will:
- Be compiled into small executable files, using a fraction of customary resources, so they run lightning fast
- Achieve peak performance with no warmup time
- Have improved security by reducing attack surfaces and thwarting reverse engineering
Find more information in Building Native Executables below.
Configuration with Tracing Agent
When building a native executable, the representation of a whole program is created to figure out which classes and methods will be used at run time. So the build relies on static analysis. However, this analysis cannot always completely predict all dynamic features such as Java Reflection calls or Dynamic Proxy objects. Undetected usages of dynamic features calls must be pre-configured, otherwise they will be omitted in the native executable.
Native Image provides several options to configure a build process. The most convenient is to use the tracing agent. The agent tracks dynamic feature calls whilst your application is running on a JVM, and records those calls into JSON configuration files.
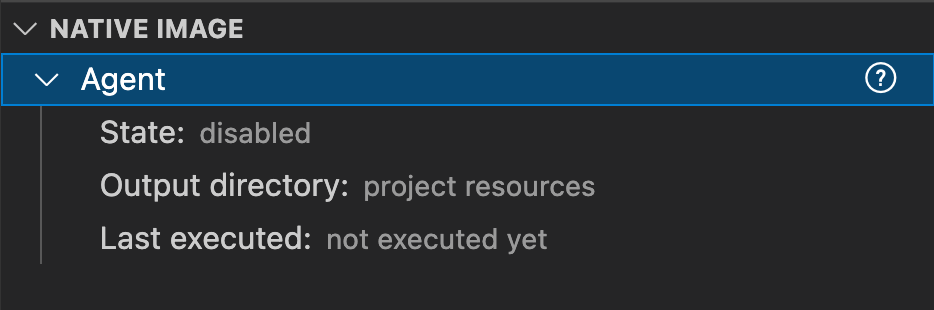
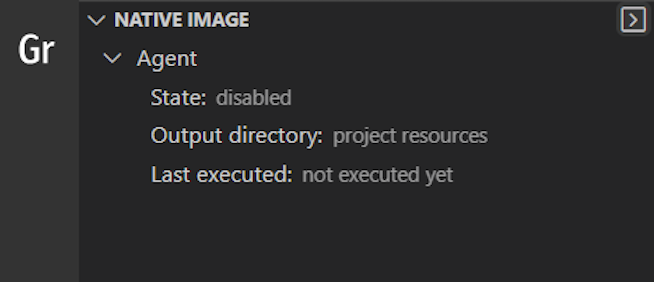
GraalVM Tools for Java extension provides the NATIVE IMAGE with Agent pane to automate the process of tracking and registering dynamic feature calls, making it even easier to build a native executable in VS Code.

Note: The NATIVE IMAGE pane will show up when you open your Java project in VS Code workspace.
With older versions of the GraalVM Tools for Java extension, use a launch configuration - Launch Native Image Agent & Java 8+ Application to start a Java project with the Tracing agent.

Note: The support for the Native Image agent is experimental.
In the next section you will learn how to build a native executable of your Java application and apply the Tracing agent in VS code.
Building Native Images
To build a native executable of your Java application in VS Code, do the following:
- Create the launch.json file. If not already created, create a new file from the Run and Debug activity panel using the create a launch.json file link. Select the Java 8+ environment when asked. Save the launch.json file after editing it.
-
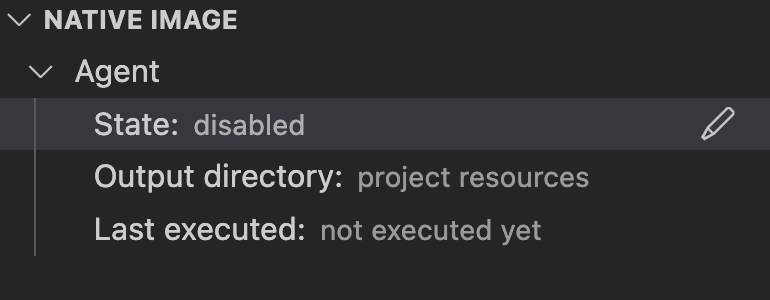
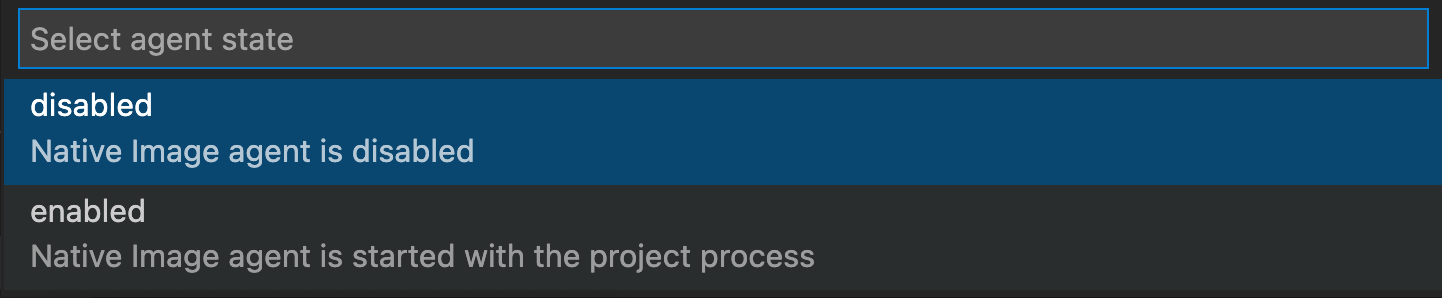
Enable the Tracing agent. Click Gr in the left sidebar and expand the NATIVE IMAGE pane. Expand Agent and click the edit button to configure its state.

Select enabled so the Native Image agent will start with the Java process:

Note: The state is not remembered: if you close the VS Code window, it will change back to disabled.
- Run your Java application on the GraalVM runtime. Open Run and Debug activity panel (click the bug icon in the left sidebar), choose the Launch Java 8+ App configuration and click Run Without Debugging to start the current project.
Note: Do not click the Start Debugging action to start a project. The Tracing agent is not compatible with the debugger agent and running such a configuration will fail.
-
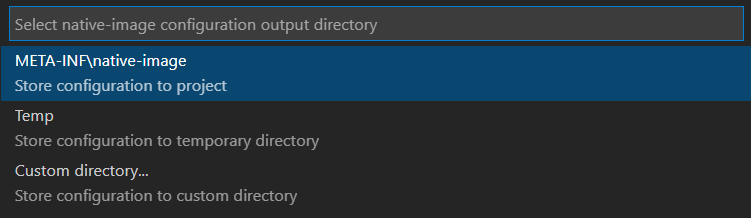
Specify the output folder for configuration files to be generated. During the execution, the agent interfaces with a JVM to intercept all calls that look up classes, methods, fields, resources, or request proxy accesses. The agent generates configuration files containing all intercepted dynamic accesses and and stores them in the output folder you specify. When you start the project, VS Code asks you to select the desired location. The following choices are available:

META-INF/native-image- the default location in project sources to store the configuration files/tmp- the configuration files will be stored to the/tmp/native-imagefolder- Custom folder - the configuration files will be stored in the custom folder you specify
- Generate load to the running process to invoke more code and generate the best configuration.
- Once all possible execution paths have been executed, terminate the process. At this point the Tracing agent dumps the collected configuration to the selected output folder.
-
Go to Terminal, and click New Terminal. To build a native executable from a Java class file in the current working folder, use the following command:
native-image [options] class [imagename]
If you project is Maven or Gradle based, there are dedicated Maven or Gradle plugins to add support for building and testing native executables written in Java. Refer to the following pages for more specific documentation:
If you use the Micronaut framework to create your Java project, you can build a native executable of a Micronaut application using VS Code quick actions. Go here to learn how.
Building Native Images on Windows
To use Native Image on Windows, you need Visual Studio Build Tools with Windows SDK installed.
The native-image builder will only work when it is executed from the x64 Native Tools Command Prompt. Check this link for more details.
For Windows users, the extension provides a preconfigured x64 command prompt using Microsoft Developer Tools. Assuming you already have Visual Studio Build Tools with Windows SDK, GraalVM with Native Image support installed, and opened your Java project in VS Code.
-
In the NATIVE IMAGE pane, click on right arrow, >:

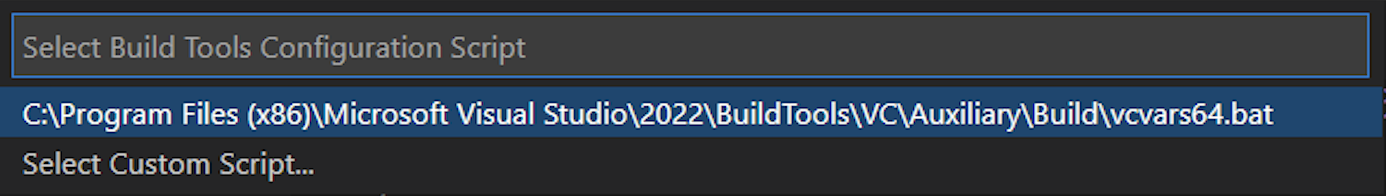
It will open a dialog window asking you to select an existing Windows SDK build tools configuration script (
vcvars64.bat) from the default installation location, or to select a custom configuration script. VS Code will detect the script and pre-populate the path:
-
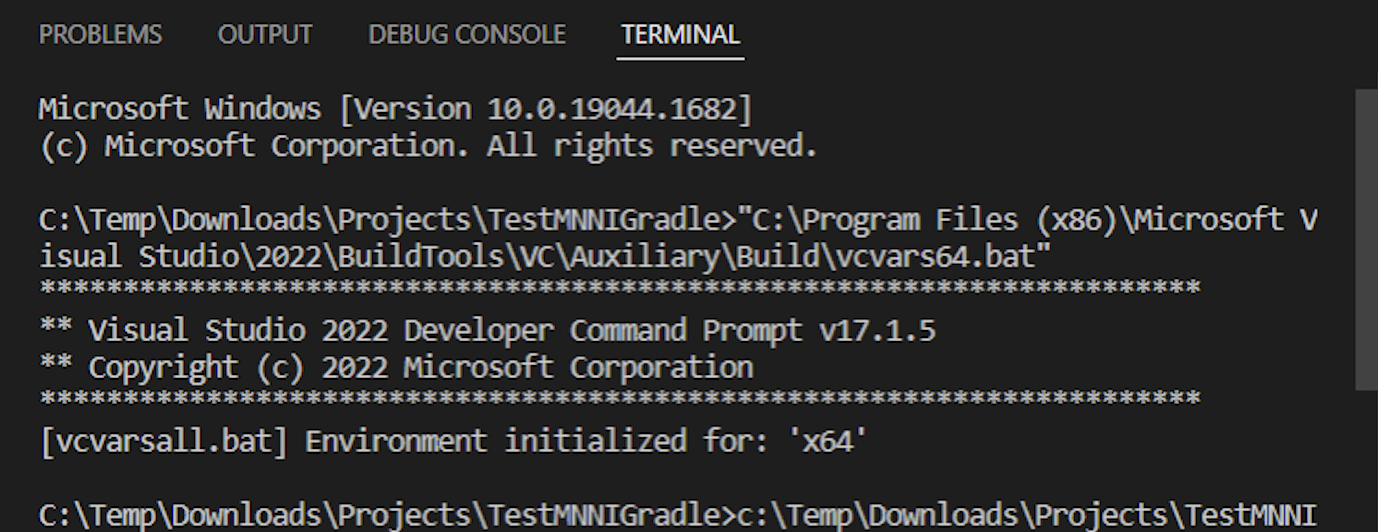
Click enter. A new Terminal window will open running inside the x64 native tools command prompt. You can see that from the message printed:

Note that the path to Windows SDK build tools is saved globally, so next time you open a New Terminal from the NATIVE IMAGE pane, it will run inside the x64 native tools command prompt.
-
Run the
native-imagebuilder, for example, check the version:native-image --version
For Micronaut users targeting GraalVM Native Image for their Micronaut applications, the GraalVM Tools for Micronaut extension provides a dedicated command prompt. You can check it by invoking the Micronaut: Build Native Image task from Command Palette.
Read more about GraalVM Native Image here.
Debugging Native Executables
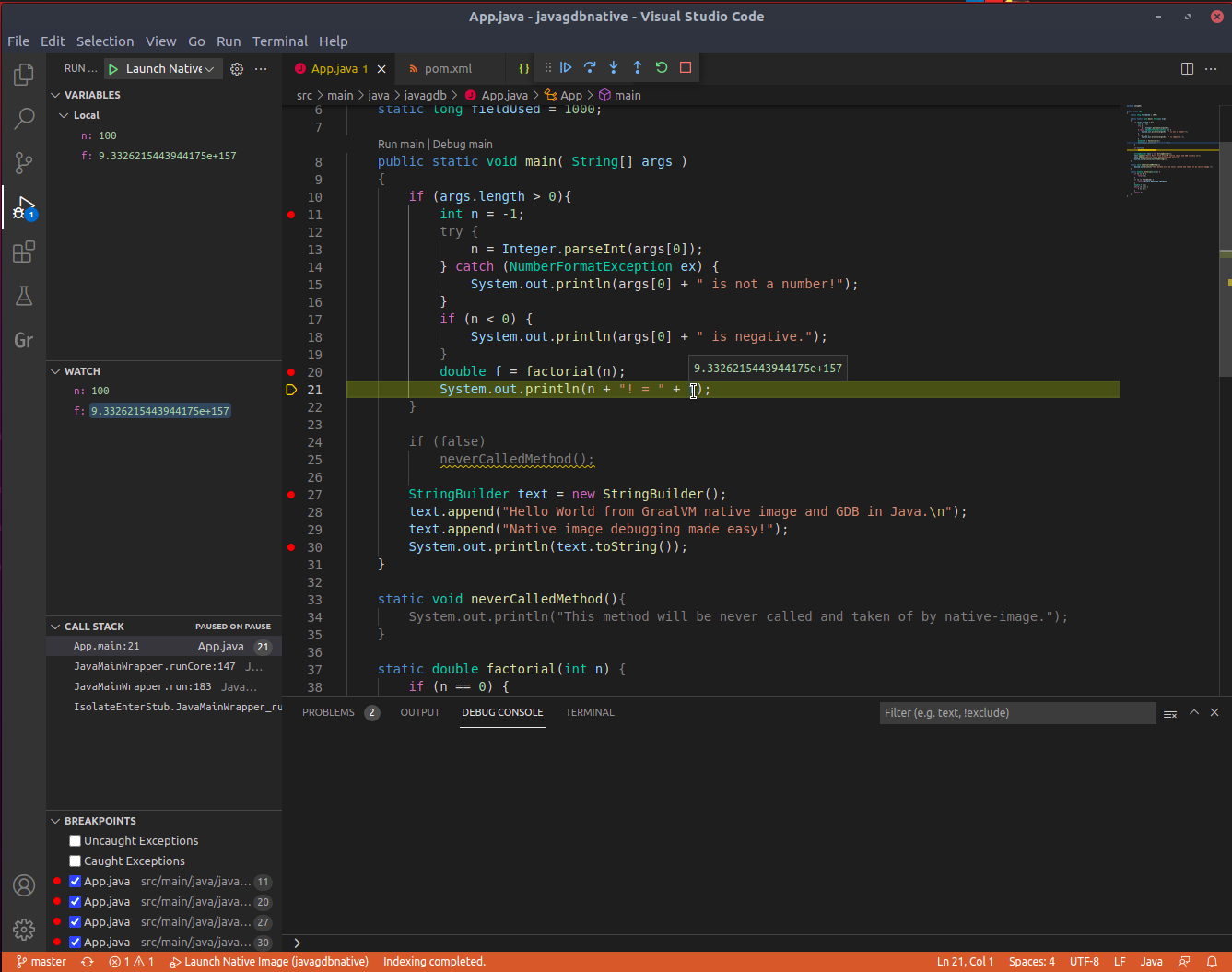
The GraalVM Tools for Java extension provides Java-like debugging of a native executable in a running state directly from within VS Code. You can set breakpoints, inspect the state of your application, even attach the debugger to a native image process in VS Code and step over the Java application source code.

Read more about this and find a demo application in the Native Image Debugging guide.
Polyglot Programming and Debugging
The GraalVM Tools for Java extension enables a polyglot environment in VS Code, providing necessary editing and debugging features for a number of popular languages such as Python, Ruby, R, JavaScript, and Node.JS. The extension allows for polyglot programming in a bidirectional way: you can embed JavaScript, Ruby, R, and Python in Java, or call Java from those languages. A host language and a guest language can directly interoperate with each other and pass data back and forth in the same memory space.

The GraalVM Tools for Java extension comes with full editing capabilities for JavaScript, Node.js, and Python by default. For Ruby and R development in VS Code you will need to additionally install languages servers. Besides that, the extension comes with a built-in implementation of the Language Server Protocol which adds more smart editing features such as code-completion, find usages, go to declaration, CodeLens, documentation on hover, and so on. The debugging features are provided for all supported languages by default.
Proceed to the dedicated guide to read about debugging JavaScript and Node.JS, Python, Ruby, R applications in VS Code, the Language Server Protocol implementation and editing features.
Built-in Debug Adapter Protocol
Thanks to the built-in implementation of the Debug Adapter Protocol (DAP), a user can choose a debugging protocol in VS Code by selecting either chromeDevTools or debugAdapter.
The advantage of using the Debug Adapter Protocol over Chrome Dev Tools is that (1) it is “native” to VS Code, meaning it does not require any intermediate translation, and (2) it supports multithreading, which can be particularly useful to debug, for example, a Ruby application.
See the documentation for more information on Polyglot Programming and Debugging in VS Code.
Extension Settings
The GraalVM Tools for Java extension contributes the following settings in VS Code:
- graalvm.home - the path to the GraalVM installation
- graalvm.installations - all registered GraalVM installations
- graalvm.systemDetect - detect GraalVM’s installation from the system environment variables
- graalvm.languageServer.currentWorkDir - an absolute path to the working folder of GraalVM’s Language Server Protocol
- graalvm.languageServer.start - start GraalVM’s Language Server Protocol within processes being run or debugged
- graalvm.languageServer.delegateServers - a comma-separated list of
language@[host:]portwhere other language servers run - graalvm.languageServer.startRLanguageServer - start the R Language Server
- graalvm.languageServer.startRubyLanguageServer - start the Ruby Language Server
Recommendations
The GraalVM Extension for VS Code recommends the following extensions:
- Python - the Python language support
- R - a basic support for the R language
- Ruby - the Ruby language support
Provide Feedback or Seek Help
Privacy Policy
Read the Oracle Privacy Policy to learn more.
